if(typeof(jQuery)=="undefined"){
alert("jQuery is not imported");
}else{
alert("jQuery is imported");
}Monthly Archives: 8 月 2023
函数参数-默认值
函数参数的使用细节,能够提升函数应用的灵活度。
// 设置参数默认值
function sayHi(name="小明", age=18) {
document.write(<p>大家好,我叫${name},我今年${age}岁了。</p>);
}
// 调用函数
sayHi();
sayHi('小红');
sayHi('小刚', 21);总结:
- 声明函数时为形参赋值即为参数的默认值
- 如果参数未自定义默认值时,参数的默认值为 undefined
- 调用函数时没有传入对应实参时,参数的默认值被当做实参传入
三元表达式
// 语法结构:条件表达式? 表达式1:表达式2
// 执行思路:如果条件表达式为真,则返回表达式1的值,如果假,返回2的值
var num = 1;
var result = num < 5 ? '是的' : '不是';//我们知道表达式是有返回值的
console.log(result);
var time = prompt('请输入0—59之间的一个数字')
var result = time < 10 ? '0' + time : time;
alert(result);点击清空input值
<input type="text" id="input-text" value="测试内容">
<button id="clear-btn">清空</button>document.getElementById('clear-btn').addEventListener('click', function() {
document.getElementById('input-text').value = '';
});当用户点击清空按钮时,会触发 click 事件,执行代码中的匿名函数。该函数会选中 id 为 input-text 的输入框,并将其 value 属性设置为空。这样,就可以实现点击清空按钮时清空 input 输入框的功能。
indexOf() 用于字符串
//检测指定字符串是否存在
//当检查字符串中是否出现特定的子字符串时,正确的检查方法是测试返回值是否为 - 1:
console.log("Blue Whale".indexOf("Blue") != -1);// true;在 'Blue Whale' 中找到 'Blue'
console.log("Blue Whale".indexOf("Red") != -1);// false;'Blue Whale' 中不存在 'Bloe'
// 下面的例子使用 indexOf() 来定位字符串 "Brave new world" 中的子字符串。
const str = "Brave new world";
console.log(str.indexOf("w")); // 8
console.log(str.indexOf("new")); // 6
// 字符串的索引从零开始:字符串的第一个字符的索引为 0,字符串的最后一个字符的索引为字符串长度减 1。
"Blue Whale".indexOf("Blue"); // 返回 0
"Blue Whale".indexOf("Blute"); // 返回 -1
"Blue Whale".indexOf("Whale", 0); // 返回 5
"Blue Whale".indexOf("Whale", 5); // 返回 5
"Blue Whale".indexOf("Whale", 7); // 返回 -1
"Blue Whale".indexOf(""); // 返回 0
"Blue Whale".indexOf("", 9); // 返回 9
"Blue Whale".indexOf("", 10); // 返回 10
"Blue Whale".indexOf("", 11); // 返回 10
// 使用 indexOf() 统计一个字符串中某个字母出现的次数
const str = "To be, or not to be, that is the question.";
let count = 0;
let position = str.indexOf('e');
// for (i = 1; i <= str.length; i++) {
// if (position != -1) {
// count++;
// position = str.indexOf('e', position + 1)
// }
// }
while (position != -1) {
count++;
position = str.indexOf("e", position + 1)
}
console.log(count);有过网购经验的人大概都听说过电商平台上的“刷单军团”。月销量数千件、好评如潮、信誉五星的商家不一定真的那么靠谱,因为这些都可能是花钱刷出来的。在英语里,这种刷单、刷信誉的行为叫click farming,刷单军团就是click farm。
一般常说的「差评」,对应的英文说法为negative review,意思相反的「好评」,则为positive review。口语上非正式的说法为bad / good review。
例句:
The service was terrible, so we gave the restaurant a negative review.
服务糟透了,所以我们给这家餐厅差评。
I was going to buy that book, but it got bad reviews on Amazon.
我原本打算要买这本书的,但是看到它在亚马逊网路书店上的评价都是负面的。
favourable review 好评
The definition of favorable is positive, advantageous or approving. When a movie gets two thumbs up, this is an example of a favorable review.
favorable 的定义是positive、有利的或赞成的。当一部电影得到两个赞时,这就是好评的例子。
A previous investigation by the consumer group found dozens of Facebook groups with sellers offering refunds or commissions in exchange for fake, favourable reviews.
该消费者组织此前的一项调查发现,在数十个Facebook群组中,卖家提供退款或佣金,以换取虚假好评。
网站海外无法打开的原因
https://www.cisproj.com/mobile/facebook_20230428/
网站在国内可以访问,海外线路却访问不了
域名是在阿里云买的,在阿里云管理后台,域名解析记录里面请求来源改为境外试试

paypal 显示待处理付款

paypal express check out 收款失败
需看订单中时间线里边的 网关信息,Pending Reason
显示的原因是unilateral

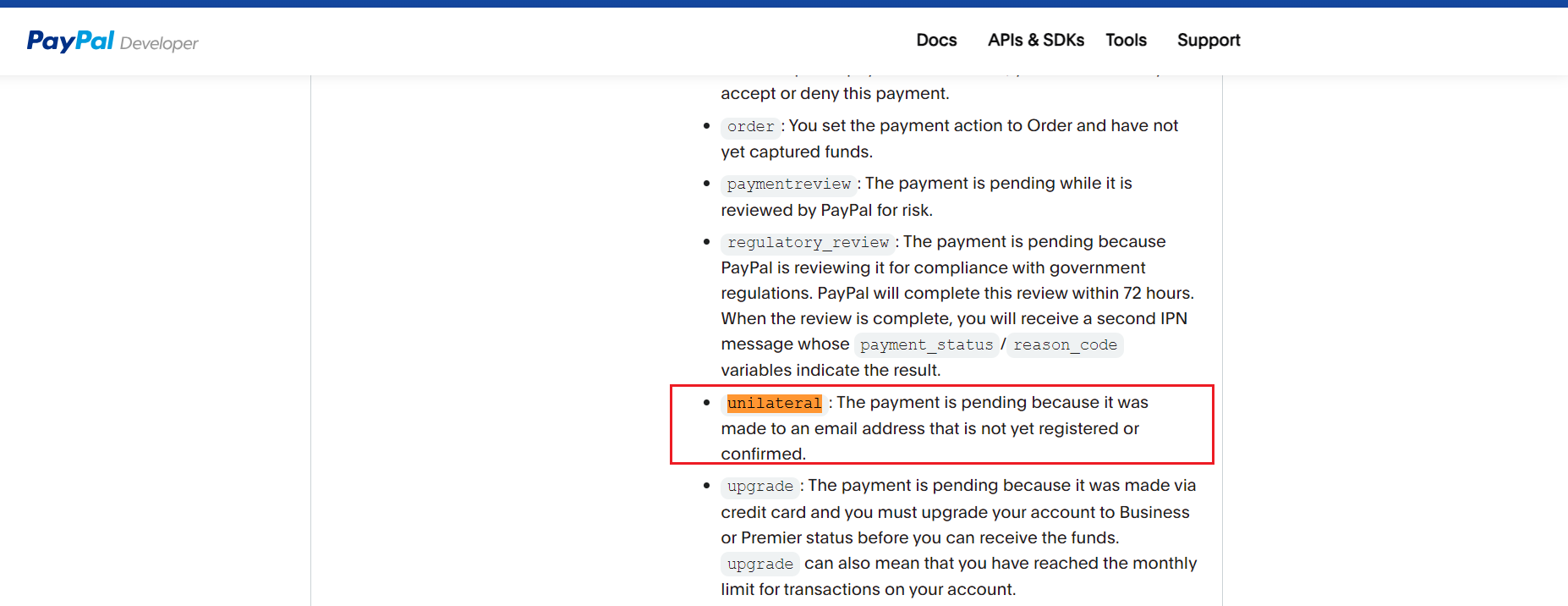
paypal 对此的解释:
Payment-status-Payment-pending-unilateral
paypal帮助中心有对于此理由的解释

款项处于待处理状态是因为使用的 Paypal 账号尚未被确认
判断是否用织梦建站
织梦国内用的比较多,质量层次不齐,有些小方法可以判断是否使用织梦cms
1. 直接访问 域名/data/admin/ver.txt
直接访问 域名/data/admin/ver.txt,查看返回内容,一般返回的有一点像版本号那种,里面的内容像时间格式,如20200320,那么就可以判断是织梦搭建的网站了。
比如:

2、查看Robots.txt
很多人用织梦搭建的网站robots.txt文件基本都是默认的,大部分站长都是没有修改robots.txt文件,或者说没有把织梦的痕迹修改。
User-agent: *
Disallow: /plus/ad_js.php Disallow: /plus/advancedsearch.php
Disallow: /plus/car.php
Disallow: /plus/carbuyaction.php
Disallow: /plus/shops_buyaction.php
Disallow: /plus/erraddsave.php
Disallow: /plus/posttocar.php
Disallow: /plus/disdls.php
Disallow: /plus/feedback_js.php
Disallow: /plus/mytag_js.php
Disallow: /plus/rss.php
Disallow: /plus/search.php
Disallow: /plus/recommend.php
Disallow: /plus/stow.php
Disallow: /plus/count.php
Disallow: /include
Disallow: /templets访问/robots.txt查看robots协议中是否有屏蔽/plus/目录相关文件。
3. index.php
输入index.php查看是否会跳转到index.html或index.php?upcache=1;
